Pokyny pro témata zápočtové práce - prezentace (níže na této stránce)
Vzorová témata zápočtové práce - programování:
Warping
Naprogramujte aplikaci s grafickým uživatelským rozhraním (GUI) implementující algoritmus z článku
T. Beier, S. Neely, Feature-based image metamorphosis, Computer graphics (SIGGRAPH '92 Proceedings) (1992), 35-42.
Aplikace bude obsahovat
- user-friendly GUI,
- načítání obrázku v nějakém rozumném formátu jako JPEG nebo PNG, rozhodně ne BMP,
- přidávání, odebírání a editaci libovolného počtu úseček myší,
- bilineární interpolaci
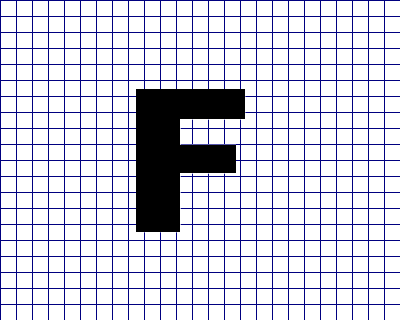
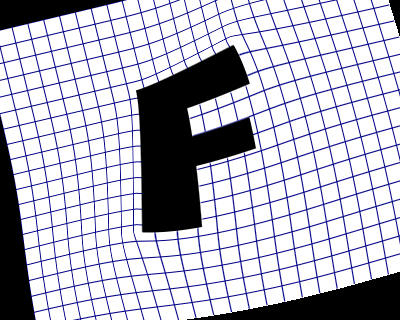
Testovací obrázky
Jelikož ne vždy se Vám povede správně naprogramovat bilineární interpolaci, Zde si můžete stáhnout vhodný testovací obrázek a jeho zwarpovanou verzi, kde je bilineární interpolace správně.


Morphing
Pokud se vám zdá warping příliš jednoduchý, můžete jej využít k naprogramování GUI aplikace pro morphing (animovanou přeměnu) jednoho obrázku v druhý.
Dithering
Naprogramujte GUI aplikaci implementující algoritmy na dithering zmiňované na přednášce a uvedené v článku
Donald E. Knuth, Digital halftones by dot diffusion, ACM Trans. Graphics, Volume 6, Issue 4 (1987), 245-273.
Minimálně by to měly být následující algoritmy:
- náhodné rozptýlení,
- clustered-dot dither,
- ordered dither,
- error diffusion.
U VŠECH algoritmů dejte možnost na výběr mezi verzí se zvýrazněním hran a bez zvýraznění hran (viz. zmiňovaný článek od Knutha). Přidejte možnost volby mezi několika předdefinovanými maticemi i možnost ručního vytváření rozptylovacích matic. Načítání a ukládání obrázků v nějakém rozumném formátu (např. knihovna FreeImage, v Linuxu např. jpeglib) je samozřejmostí. Součástí aplikace musí logicky být i převod barevných obrázků do odstínů šedi.
Výpočetní geometrie
Naprogramujte GUI aplikaci implementující základní algoritmy výpočetní geometrie:
- uživatel vytvoří klikáním myší jednoduchý polygon a Váš program provede jeho triangulaci a spočítá jeho obsah,
- uživatel nakliká myší předem neznámý počet bodů (nebo je program náhodně vygeneruje) a Váš program najde a zobrazí konvexní obal těchto bodů,
- program najde co nejmenší kružnici obalující množinu naklikaných nebo vygenerovaných bodů,
- případně jakýkoli další algoritmus, jako např. dělení nekonvexních polygonů na konvexní a podobně.
Color picker
Naprogramujte GUI aplikaci implementující známé dialogové okno pro výběr barvy. Aplikace by měla umět
- vybírat barvy pomocí různých barevných prostorů (RGB, CMY, HSV, HSL, YUV, YIQ, YCBCR, ...)
- automaticky dopočítávat souřadnice barev v ostatních prostorech
- generovat kódy barev v HTML formátu
- atd :-)
Algoritmy pro ořezávání a vyplňování obrazců
Implementujte některé z algoritmů pro ořezávání a vyplňování útvarů:
- ořezávání úsečky, kružnice, kruhu, elipsy
- vyplňování polygonu
- vyplňování kruhu a elipsy v celočíselné aritmetice
- Pinedův algoritmus vyplňování konvexního polygonu
- flood fill s použitím fronty nebo zásobníku, pro 4-spojité nebo 8-spojité oblasti, metody porovnejte.
Zpracovat pouze jediný algoritmus asi nebude stačit, poraďte se nejprve s vyučujícím.
Vlastní formát obrázku
Populární formáty pro ukládání a kompresi obrázků mají mnoho variant a možností, jsou flexibilní, díky čemuž mají složitou hlavičku atd. Některé základní principy kódování a komprese dat, které jsou v nich použity, jsme však důkladně probrali na přednášce. Můžete se proto pokusit navrhnout vlastní jednoduchý formát pro ukládání a kompresi obrazových dat (vstupem budou 3 matice pro R,G,B složky barev pixelů) a napsat funkce pro ukládání a načítání se souboru. Samozřejmě k nim musíte dodat ukázkový prográmek, který demonstruje, že skutečně fungují. Pro kompresi dat můžete implementovat některé metody z přednášky, nebo další metody, které sami nastudujete nebo navrhnete.
- převod na indexovanou barvu s pevnou nebo adaptivní paletou (vektorová kvantizace, median cut)
- kódování RLE (samo o sobě nestačí)
- kódování LZ77, resp. LZW
- Huffmanovo kódování (jednoduchý nápad: enkodér v 1. průchodu analyzuje obrázek, bude hledat četnost všech dvojic bytů (barev) a podle nich odhadne pravděpodobnost výskytu daných dvojic. Provede konstrukci Huffmanova binárního kódu a poté v 2. průchodu obrázek tímto kódem zkomprimuje. Binární strom Huffmanova kódu musí být uložen spolu s obrázkem).
- pro fajnšmekry: komprese JPEG (základní varianta popsaná na přednášce)
Jednoduchá 2D hra
Můžete se pokusit naprogramovat jednoduchou interaktivní dvourozměrnou hru podle vlastního návrhu. Detaily (povolené knihovny apod.) konzultujte s vyučujícím před započetím práce.
Vzorová témata zápočtové práce - prezentace:
- Naučte se (do jisté míry) pracovat s nějakou technologií tvorby atraktivního grafického, resp. multimediálního obsahu:
- CSS
- Adobe FLASH, Adobe ShockWave, ActionScript
- JavaScript, grafika a 3D grafika v JavaScriptu
- vektorová grafika a skripty v SVG
- Asymptote
- pstricks
- ParaView http://www.paraview.org
- Visit Visualization Tool https://wci.llnl.gov/codes/visit/home.html
- atd...
- Vytvořte a vyzkoušejte jednoduchý příklad použití této technologie.
- Připravte prezentaci obsahující seznámení s danou technologií (popř. technické detaily), vysvětlení jejího účelu, použití a nakonec předvedení návrhu a funkčnosti vlastního příkladu.
Svoji prezentaci budete mít možnost předvést spolužákům na poslední hodině POGR1. Délka prezentace je cca 20 minut. Z toho plyne omezení počtu zájemců o tento typ zápočtového úkolu na 4-5 studentů.
